Websocket and Protobuf integration in Javascript

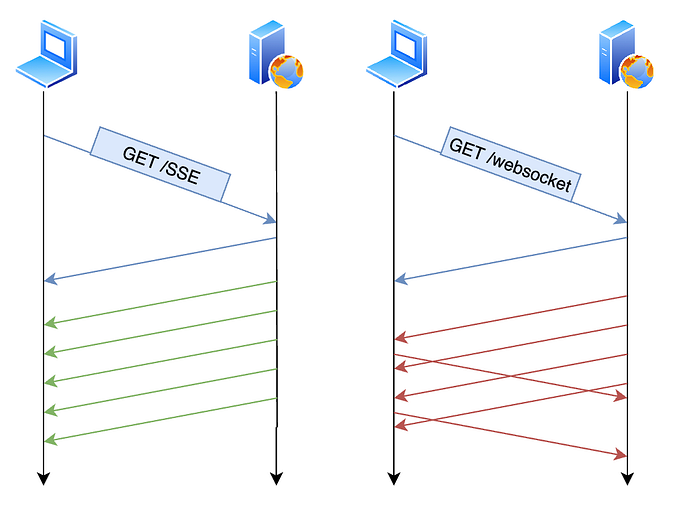
WebSockets are incredibly performing when you need a continuous dialogue between the Frontend and the Backend of an application.
If you combine them with Protobuf to structure the message exchange, you have a great combination for near-realtime data exchange.
I’ve recently found myself in need to integrate a remote WebSocket with Protobuf directly in the frontend, without using a backend to elaborate the data, in order to be faster and avoid server load.
While the integration was quite easy, I had troubles finding a good documented tutorial from start to end for frontend (no Node.JS or similar), so here we are.
Libraries and Dependancies
I am using the vanilla implementation of WebSocket in Javascript, without any external libraries, so nothing to include there.
We only need a Protobuf implementation in Javascript, and my choice was ProtobufJS.
Easiest way is to use npm to maintain ProtobufJS, or if you prefer you can use a free CDN
<script src="//cdn.rawgit.com/dcodeIO/protobuf.js/6.X.X/dist/protobuf.min.js"></script>At the time of writing the stable version is 6.10.2 so the complete inclusion is:
<script src="//cdn.rawgit.com/dcodeIO/protobuf.js/6.X.X/dist/protobuf.min.js"></script>Bottom line, just find the latest version of protobuf.min.js and include it in your page.
Listen to the WebSocket
The WebSocket implementation is pretty straightforward, and you can find more information here.
The most important change compared to online tutorials I found, is that you need to specify the binaryType of the socket, as shown below
socket.binaryType = 'arraybuffer'Apart from this change, the implementation is easy:
- You create the WebSocket
- You listen for the connection to open and send the initial message
- You keep listening for incoming messages
Here’s the full code for the WebSocket part
Protobuf to decode the message
If you try to console.log the message received from the last Listener, you will receive a base64 encoded binary array. This is where Protobuf comes in to decode the message and provide the usable message.
To get started you need to create a .proto file which contains the instructions on how to interpret the binary array you receive. If, like me, you’re implementing this for a remote service, they will provide the .proto file, or you can write one yourself based on their specs. The format is pretty straightforward and it looks like this:
message MyMessage{
required string title= 1;
required int32 id = 2;
optional string text = 3;
}Once you have the .proto file, just save it and place it in a path that can be reached by the WebServer. In my example I’ve saved it as /js/mymessage.proto .
Now that we have the .proto file ready, we can use it to decode the message that is coming to us from the WebSocket. Expanding the code at point 3 above, we have something like this
The whole thing
Here’s the complete script, which should give you a good idea at how to implement a remove WebSocket using Protobuf in Javascript